Im folgenden Projekt handelt es sich um eine Entwicklung einer problemlösenden App. Diese soll Schüler/-innen und Student/-innen bei ihrer Organisation in ihrem stressigen Alltag unterstützen. Hierbei handelte es sich um eine Gruppenarbeit mit Celina Klassen, Sarah Bräunlich und Tina Böse.
Da es eine Menge solcher Ordnungs-Apps gibt, war uns wichtig alle relevanten Funktionen in unsere App, wie das Erstellen eigener TO-DO-Listen, einen Kalender und das Erstellen und Nutzen eigener digitaler Karteikarten möglich zu machen. Dabei sollte sie übersichtlich und benutzerfreundlich bleiben. Ich habe in diesem Projekt die Wireframes der TO-DO-Liste erstellt und diese anschließend in Figma ausgearbeitet.
Als Überprüfung unserer App führte ich einen Usability -Test durch.


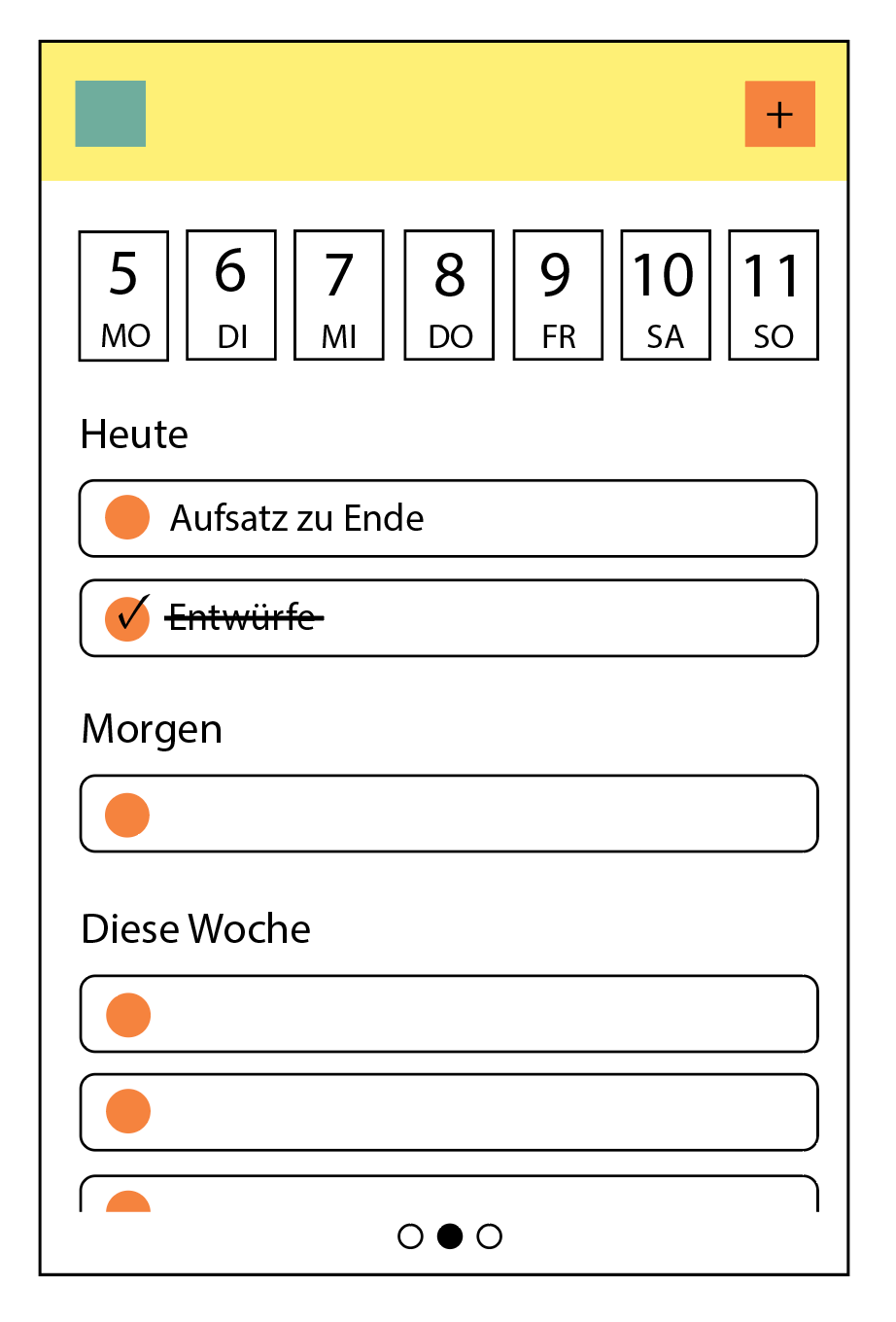
Wireframes zur Planung
Brain Gain im Überblick



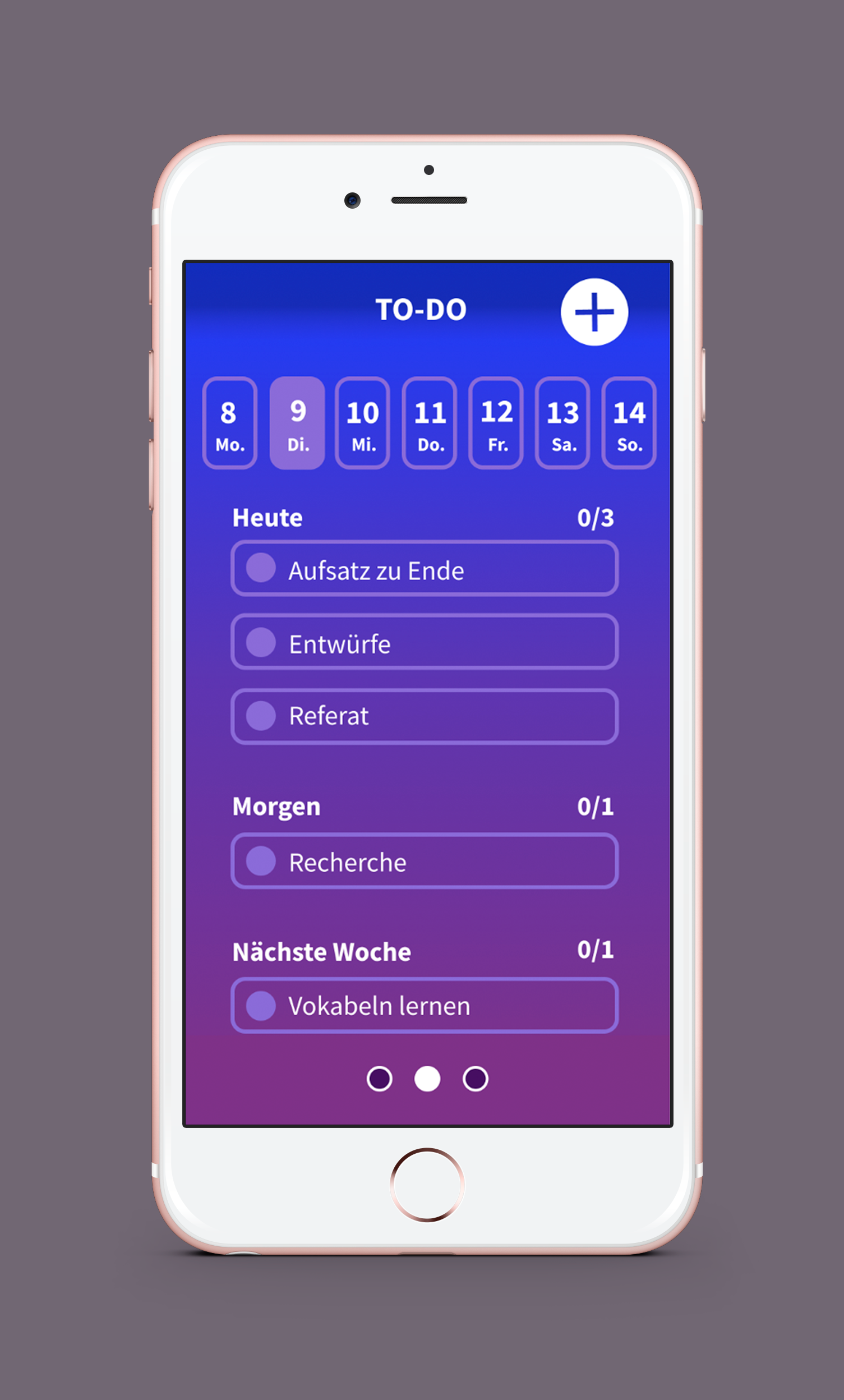
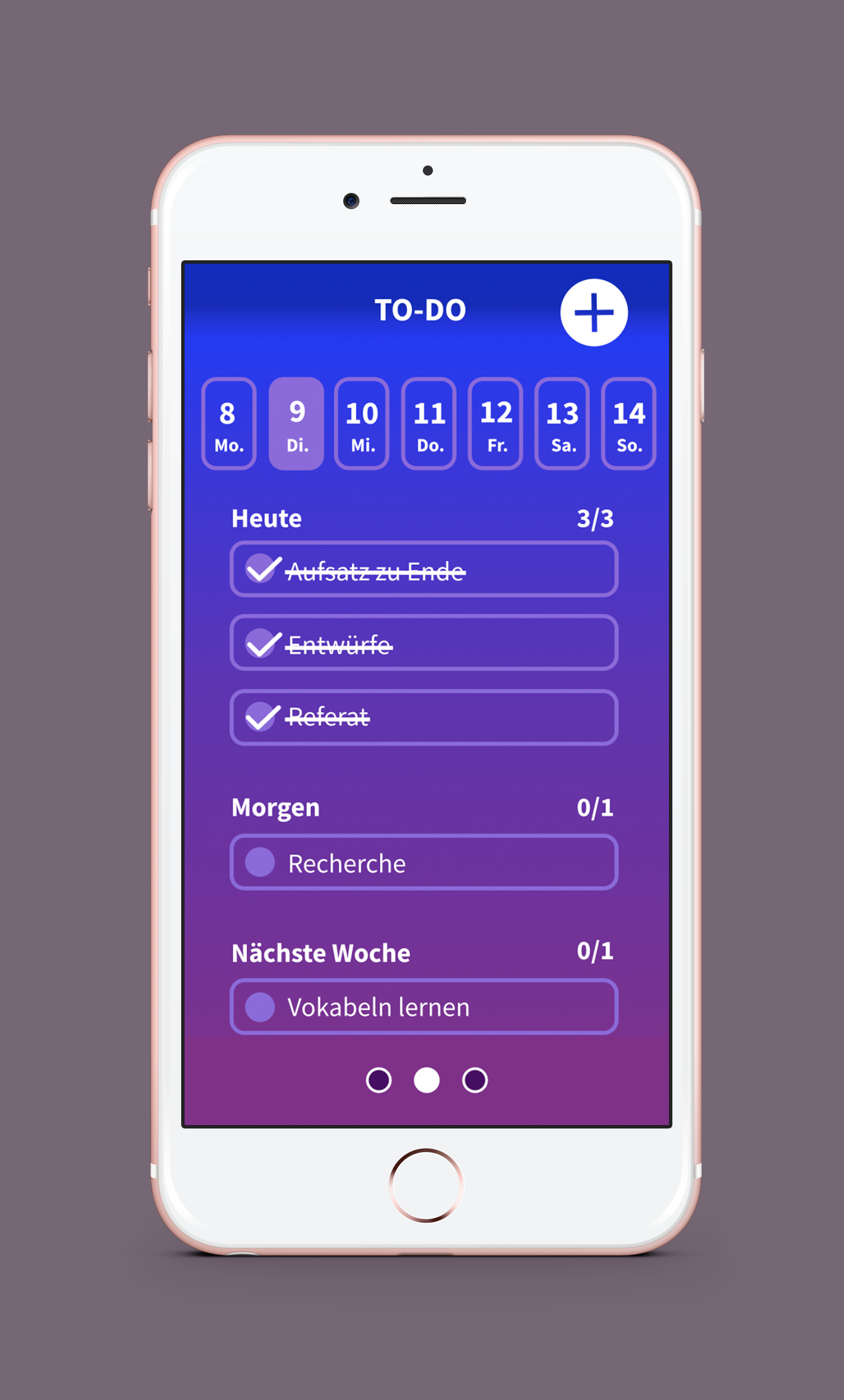
TO-DO Liste
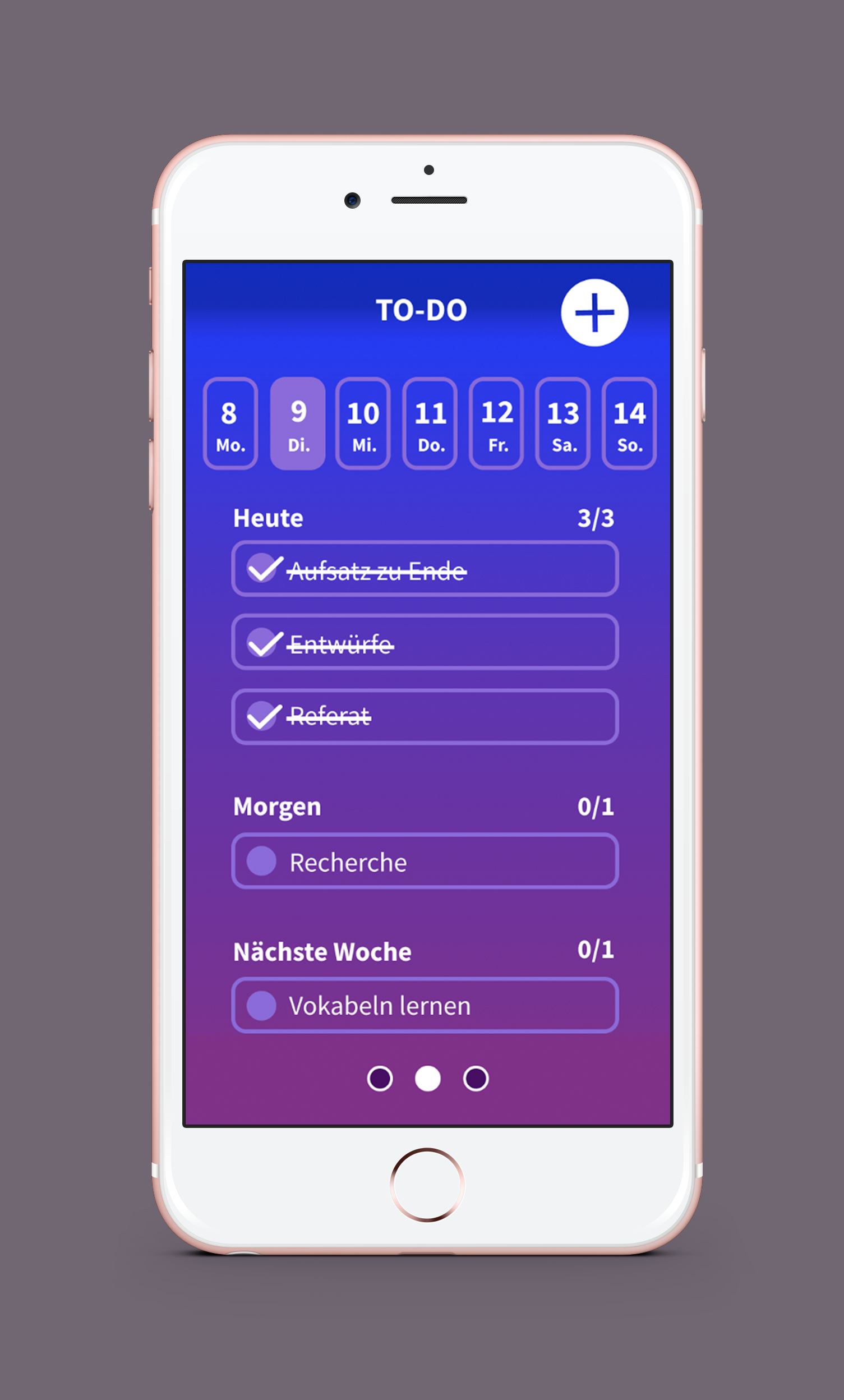
Ganz links sieht man die Startseite der TO-DO-Liste. Wenn man auf die Punkte tippt, werden sie abgehakt und durchgestrichen. Somit gelten sie als erledigt. Nachdem man alle Aufgaben erledigt hat, erscheint ein "Geschafft!" Bildschirm. Es soll als Belohnung für den Nutzer dienen und dazu anspornen seine Aufgaben auch weiterhin zu erledigen.





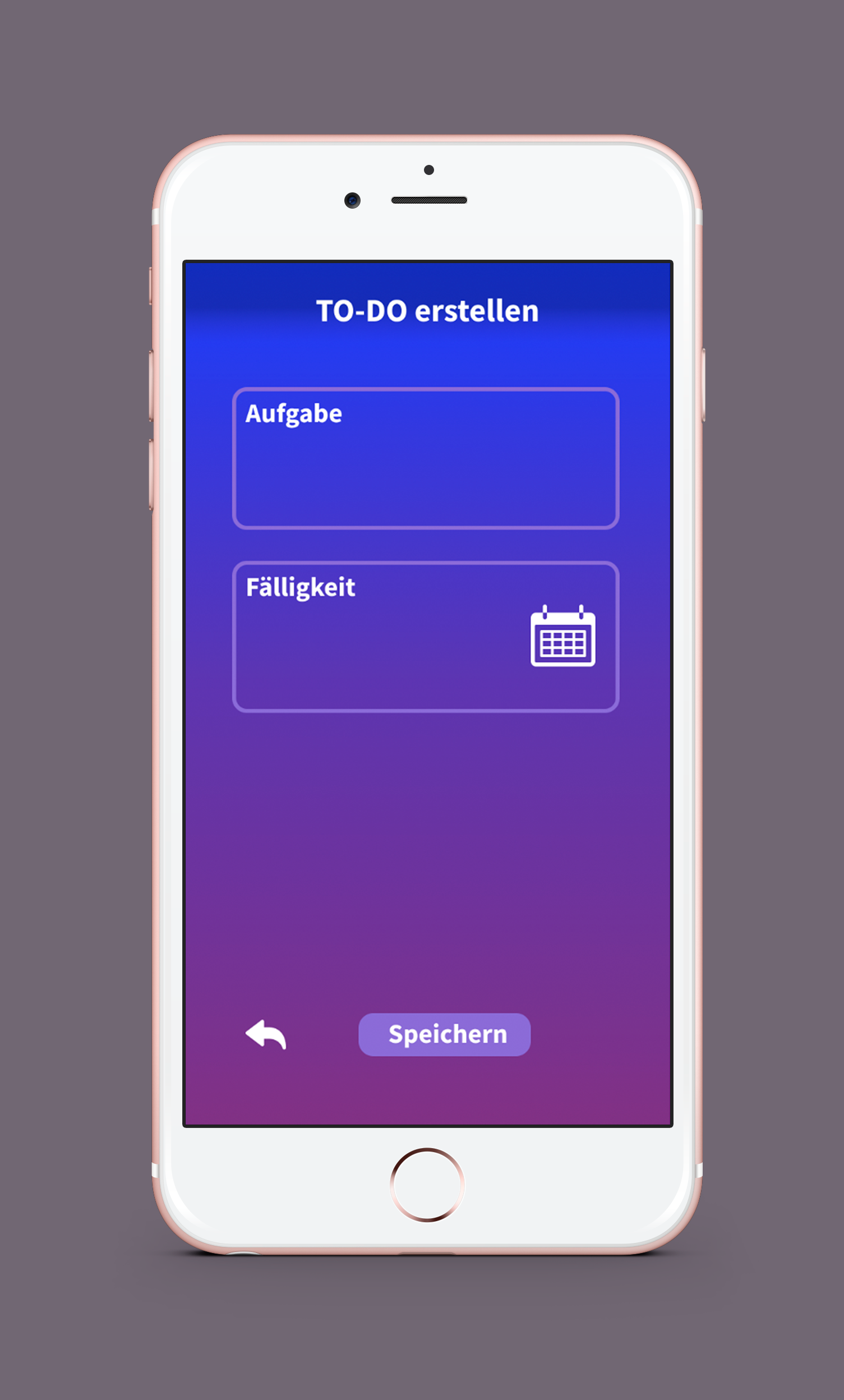
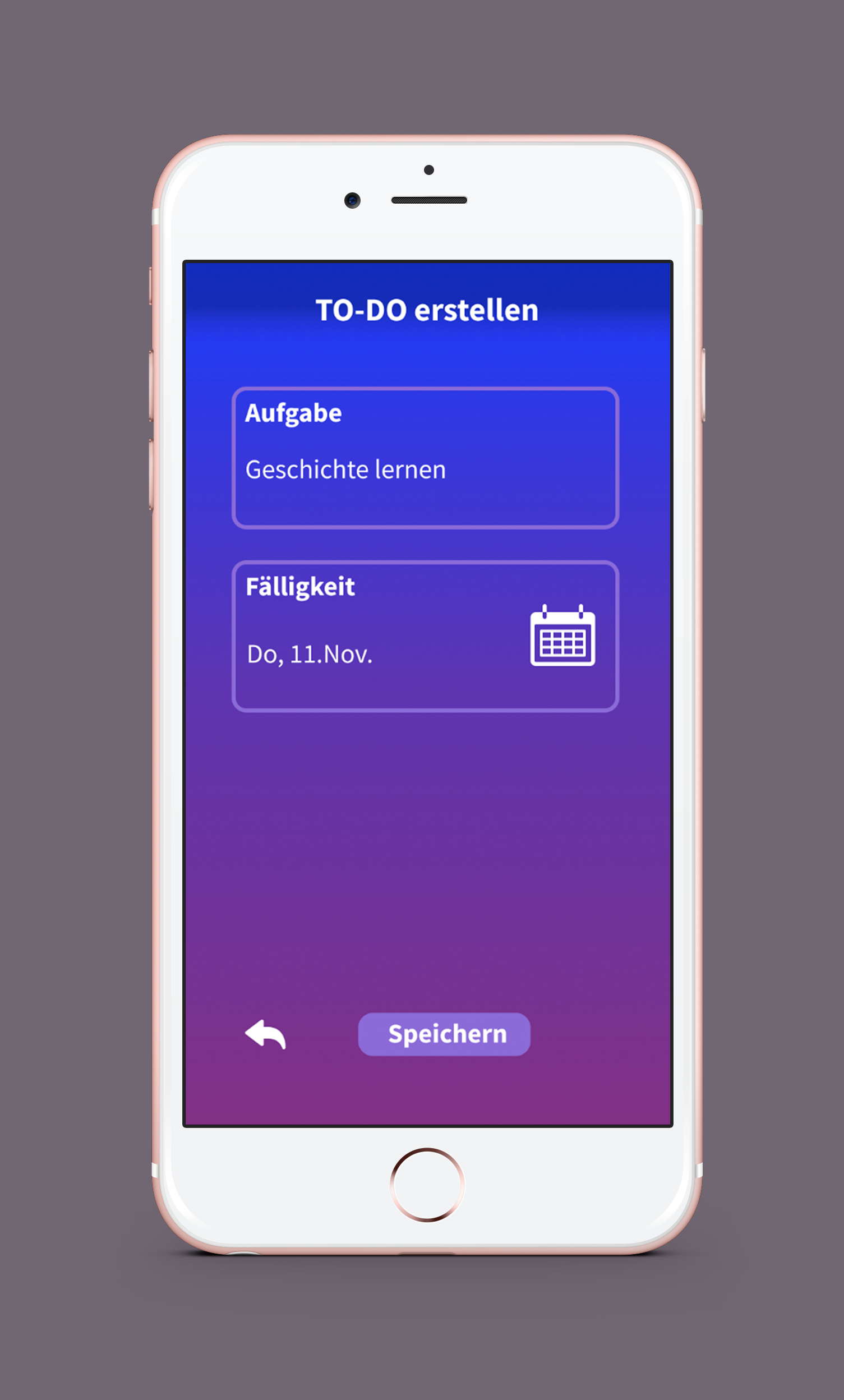
In linken Bildschirm wird nun ein neuer Punkt zum Erledigen erstellt. Im Zweiten kann nun ein Datum ausgesucht werden. Allerdings haben wir uns dafür entschieden, dass wir nur 3 TO-DO-Punkte an einem Tag erstellen lassen. So soll der Nutzer sich nicht überarbeiten. Wenn man nun zufrieden mit seinem Punkt ist, kann man ihn speichern und er erscheint auf der TO-DO-Startseite.
